Hey @frederikdc,
So for a quick bit of fun and with a lot of inspiration from you I have created a Pineapple image generator using Baserow Forms, Baserow Gallery view and n8n. The steps below cover how I did it and maybe it will help someone else come up with some crazy ideas in the future.
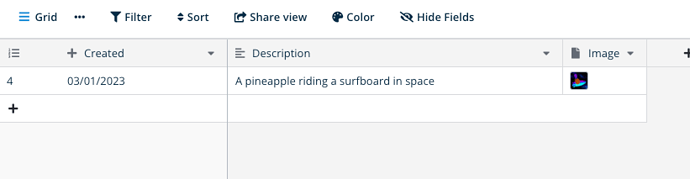
First up create your table using 3 fields
Date > created_on
Description > Long Text
Image > File
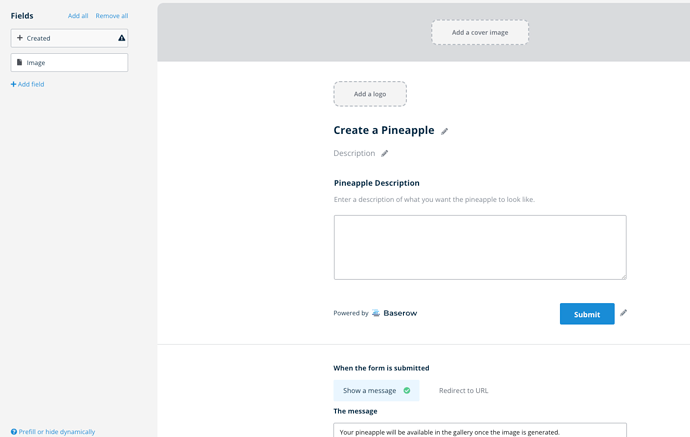
Then create a Gallery View and a Form, for the form you just need to add the Description field.
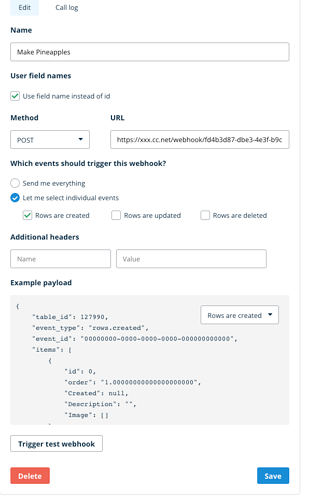
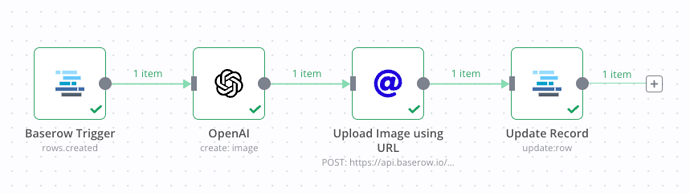
Now for the n8n workflow there are 2 options… You can use either the Baserow Trigger node I created or use a webhook node and setup a Baserow webhook to post on item creation, The trigger node will do this for you automatically so it could be the easiest option.
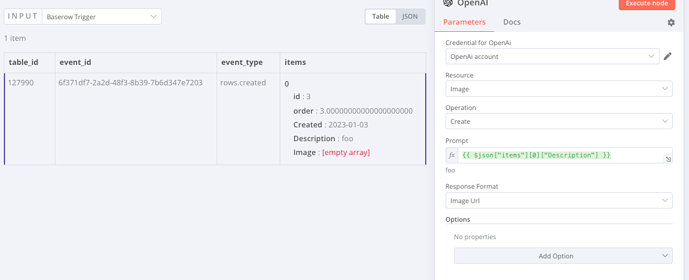
For the workflow add in an OpenAI node and set it to get an image, use the description from the trigger and set it to return the URL.
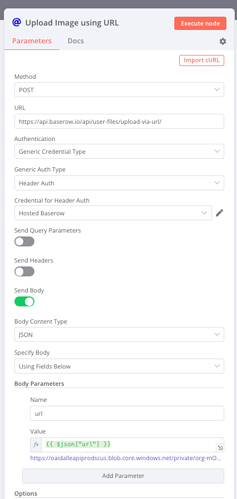
Next up add an HTTP Request node and configure it to use your Baserow credentials and call the /upload-via-url API call which will return a name for the last step.
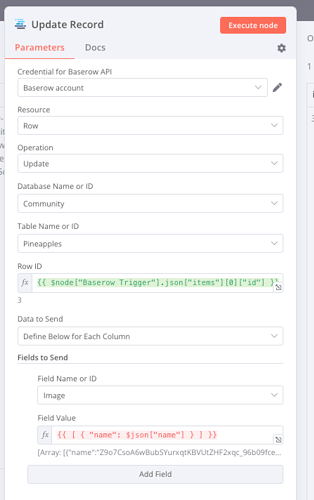
Now add a Baserow node and select the database and table to use then set the row ID to the ID from the trigger node at the start and add the name from the HTTP Request node to the Image option.
You should then end up with something that looks like this…
Baserow Form: https://baserow.io/form/qNXAWGUWRAJSy7--G0XsQYWyi16IaH-NRJIkXVUEG3U
Gallery: https://baserow.io/public/gallery/o64ChvmUNe1fD2dWbJ6jgl-541cC7LrgleaaZsZFXcM
Workflow
{
"nodes": [
{
"parameters": {
"databaseId": 50813,
"tableId": 127990,
"events": [
"rows.created"
]
},
"id": "ae9a8d1b-26d7-4d70-8aaa-5be283350a47",
"name": "Baserow Trigger",
"type": "n8n-nodes-baserow-trigger.baserowTrigger",
"typeVersion": 1,
"position": [
840,
480
],
"webhookId": "fd4b3d87-dbe3-4e3f-b9c6-e955c69af420",
"credentials": {
"baserowApi": {
"id": "31",
"name": "Baserow account"
}
}
},
{
"parameters": {
"resource": "image",
"prompt": "={{ $json[\"items\"][0][\"Description\"] }}",
"responseFormat": "imageUrl",
"options": {}
},
"id": "43e0e78a-c784-4709-95bd-1cfcb14e7976",
"name": "OpenAI",
"type": "n8n-nodes-base.openAi",
"typeVersion": 1,
"position": [
1060,
480
],
"credentials": {
"openAiApi": {
"id": "199",
"name": "OpenAi account"
}
}
},
{
"parameters": {
"operation": "update",
"databaseId": 50813,
"tableId": 127990,
"rowId": "={{ $node[\"Baserow Trigger\"].json[\"items\"][0][\"id\"] }}",
"fieldsUi": {
"fieldValues": [
{
"fieldId": 826498,
"fieldValue": "={{ [ { \"name\": $json[\"name\"] } ] }}"
}
]
}
},
"id": "b81ad9f6-1bc7-4660-9923-b9feb72f49ba",
"name": "Update Record",
"type": "n8n-nodes-base.baserow",
"typeVersion": 1,
"position": [
1500,
480
],
"credentials": {
"baserowApi": {
"id": "31",
"name": "Baserow account"
}
}
},
{
"parameters": {
"method": "POST",
"url": "https://api.baserow.io/api/user-files/upload-via-url/",
"authentication": "genericCredentialType",
"genericAuthType": "httpHeaderAuth",
"sendBody": true,
"bodyParameters": {
"parameters": [
{
"name": "url",
"value": "={{ $json[\"url\"] }}"
}
]
},
"options": {}
},
"id": "3a3e6e26-db6d-4e72-8a4e-98e6b5b4b95a",
"name": "Upload Image using URL",
"type": "n8n-nodes-base.httpRequest",
"typeVersion": 3,
"position": [
1280,
480
],
"credentials": {
"httpHeaderAuth": {
"id": "198",
"name": "Hosted Baserow"
}
}
}
],
"connections": {
"Baserow Trigger": {
"main": [
[
{
"node": "OpenAI",
"type": "main",
"index": 0
}
]
]
},
"OpenAI": {
"main": [
[
{
"node": "Upload Image using URL",
"type": "main",
"index": 0
}
]
]
},
"Upload Image using URL": {
"main": [
[
{
"node": "Update Record",
"type": "main",
"index": 0
}
]
]
}
}
}
 It is the most wonderful time of the year…
It is the most wonderful time of the year…  to create an application that uses Open AI to generate Christmas cards.
to create an application that uses Open AI to generate Christmas cards. 
 Create your cards: Christmas card generator
Create your cards: Christmas card generator Have at look at the gallery: Santa's unique gallery // Baserow
Have at look at the gallery: Santa's unique gallery // Baserow