Just playing around with a form and realised it would nice if you could make a button (or other object) conditional on a data query result, as a way to show or hide elements depending on the user. I don’t think I can see a way to do this unless someone can illuminate me. ![]()
My immediate use case. Having a form display without an update button for a standard user, and with the button for a editor user. I realise this is kind of like roles, but more granular to a page. Otherwise I fear I need to duplicate pages to cover this situation. ![]()
I could have missed something obvious though.
I’ve shared this with the Application Builder team! We’ll get back to you soon, @DataGecko—thank you for the feedback!
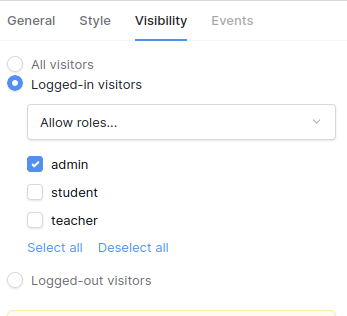
Not sure I understand exactly what you want but you can define roles for your users and this role can be used to decide if a certain element should be displayed for this user with this role.
You can have something like that:

Is it what you meant?
Ah, I see.
Role based access control is an Advanced tier capability, so not currently something I have to use on the premium tier sadly. I can see how that could be used to control visibility of some objects, like you can hide or show the whole form based on the role, or fields within the form, but their is no control of the submit button for a form using Visibility. I’m just thinking that its a common situation where you want to show the contents of a record in a form layout to all users, but not necessarily allow all users to submit the form. Saves on page elements and build effort. I can think of possible workarounds, though all require a lot more work to setup.
While I think of it, conditional access control to columns within a table is another use case where adding something like Visibility would open up a lot of options for dynamic content control. (Its probably already on your road map?)
Which takes me back to the original idea of the data element as a conditional access control mechanism (which I can now see that Roles is kind of designed to do for you). The thought was that a data element could be used to return a true or false flag (returned rows or not) that could also be used to set the visibility of an item. Like a Role but it can use any filter condition to set the flag making it highly flexible. Probably some performance overhead in using a data element this way though, which may make it impractical, but that was my thinking at the time.
Roles would be serviceable if you can extend them to more page sub-elements, such as a form buttons or table columns, etc.
(Also gotta admit that for me doubling the subscription cost to get Role functionality is a bit of a disincentive for a non-for-profit application. ![]() I can see the value of course, just drowning in subscriptions already.
I can see the value of course, just drowning in subscriptions already. ![]() )
)
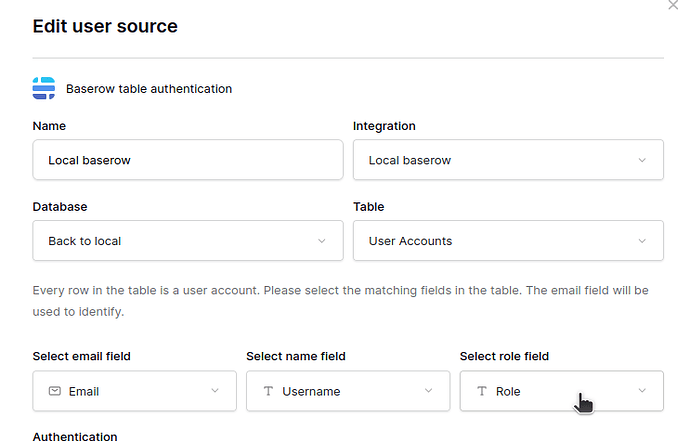
For now roles for application builder applications are freely available to everyone. You can find it in the user source configuration:
May be you are mixing up with Role based access control for the database? The pricing model for builder application will be completely different.
That’s true. For now you have to duplicate the elements to have one inside the form and one outside the form and set a different visibility. That’s also true for the table. That’s something that will come at some point but it’s not a priority right now unfortunately.
I think we already have that in the roadmap: Add complex conditions to element visibility tab (#2472) · Issues · Baserow / baserow · GitLab
However these conditions are frontend only and don’t have effect on security. For most use cases it would work but using the role is a security feature and can change the data access depending on your role so I would really recommend to use it as much as possible, what do you think?
Ok, well colour me a bit dim, but yea, I did think the Role based access was the database feature and had not realised the application builder Roles were different. Thanks for pointing that out! That is kind of cool to know its available… for now. Just an observation from a potential long term user, when it comes to App pricing models I hope Baserow will consider a consumption based approach and not a feature tier based model (unless the features are very much targeting enterprise use, and not just core functionality). Just saying the later would send me looking elsewhere. ![]()
I would certainly like to upvote adding role visibility functionality for columns in a table. That alone would unlock a world of options. ![]()
Thanks again for providing the feedback. Appreciate it greatly!
Hi @jrmi
I just tried to use Visibility option on Application Builder button element, but I think I’m facing an issue with it. Here’s my flow: I log in as a user, the starting page opens with a button set to be visible for all roles (I can see it right after logging in). I perform some actions on other pages and then return to the starting page, but this time the button is hidden.
Did the logged-in user data get lost during my session? Is that possible?
Is this a known issue with the Visibility settings? Or could it be happening just because I’m testing it using the preview option?
I’m very curious about your answer on this.
Best regards!
Hi Karol, it took a little while to get my head around how it works, but once I did it made a lot of sense. I’ve found its pretty rock solid so far.
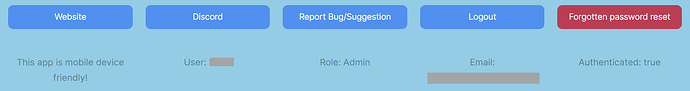
One thing I did that might help you is I have added a shared footer that shows the critical user variables at all times while using the app. It lets me double check access is working as expected. You might want to do that so you can see what happens as you move around your app.
I should add that in the dev environment, if you select a test user with the applicable role, the items will blur out if they don’t have access. Also, I have started publishing to a “test” production version of the app so I can test in prod and get a better feel for the way it actually works for a user. Discovering that you can publish to more than one domain was like a eureka moment for me… that is so very very cool and I love Baserow has that function. So I have the production site and a test site, I publish to test first, to test out my changes and once its all looking good, then publish to the actual production site.
Thanks, @DataGecko, for your advice – it really helped! I see that my issue occurs due to the use of the forms view.
When I open a form, fill it out, and then redirect back to my app, I am no longer authenticated.
Can this be fixed somehow? Is there a way to pass the token value between the Baserow application → form view → Baserow application?
I don’t think so. You would be better off opening the form in a new tab, and treating it as independent to your app I think. Or put it in an iframe if that will work layout wise. Though I’m surprised a little as my sessions remember their logged in status, even if I close the browser and reopen the site, at least in Edge as that is what I’m currently testing in… I should try the other browsers too actually. What browser are you using? ![]()
I will have to try out the process flow you are using to see what happens.
Yeah, your suggestions sound reasonable. I’ll try them today.
I’m using the Chrome browser right now.
Hey Karol, sorry for the late reply.
So yeah, in preview mode the authentication is lost when you leave the website so if you open a public form page, when you come back the authentication is lost.
As @DataGecko suggested (thanks again) it’s probably better to use an Iframe in these situations. However, when you publish the website the authentication token is kept between visists so may be you can keep the external form if it makes sense but you have to test it when it’s published.