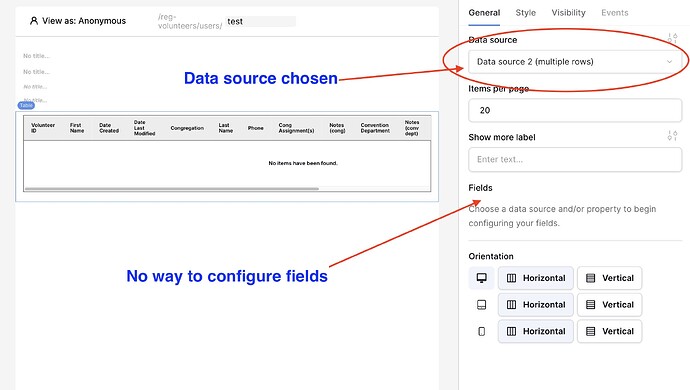
I am adding a table to a page. I have figured out how to filter the rows in the table based on a parameter that I passed to the page. However, I don’t want all of the fields to display. I created a view with hidden fields and selected it as my data source, but all fields are still showing. It seems that maybe I am supposed to be able to map the data to the table and that would be how to control what fields display. But the ability configure fields after I select the data source for the table is not activating. Could someone stear me in the right direction to figure out what I’m doing wrong?
Hello @NWVolunteers, welcome to the Baserow community ![]()
@frederikdc could you please help with this request?
Hi,
A view limits the number of rows that are returned based on a filter and sets the default sorting, but does not applies any hidden fields to a table.
The reason you don’t see the fields is because there is a preview data in the table. If you change the value of the parameter at the top of the page (currently test) it will fill up with data and you will see all the fields.
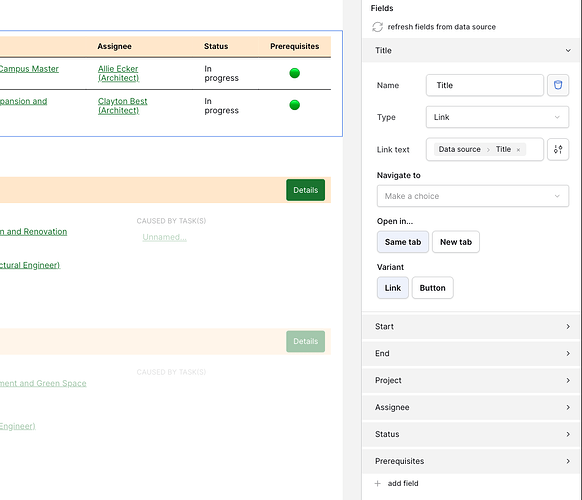
To remove a field, you can click the trashcan next to the Name field.
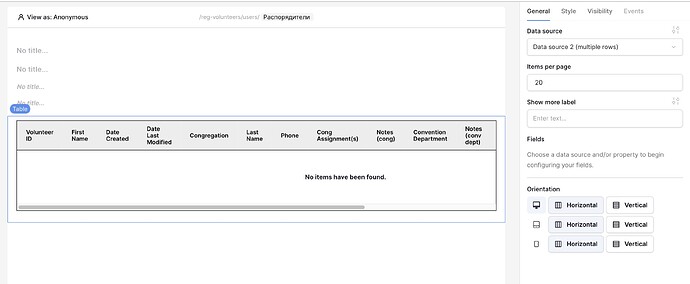
Thank you for your response. However, I tried changing the parameter to reflect what I would be passing from the users table, but I still don’t see anything change.
It appears that we might have a bug when there is no records returned by the data source. Could you try to add one row and see if the fields appear?
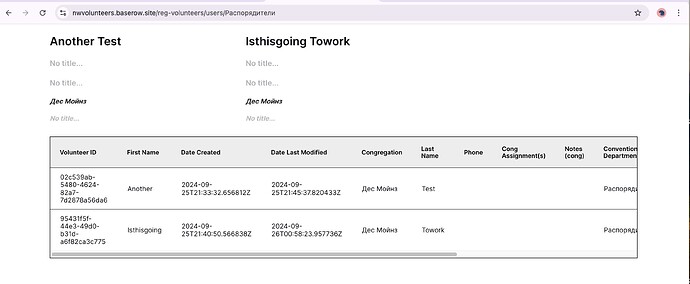
I do have records in the database. When I open the actual app, which is published, it returns two records based on this parameter. But those do not show up in the builder. I have attached a screenshot of the results in the published app.
Sorry for the late response. With the last release this bug should be solved. Is it the case?
Yes, it seems to be working correctly now. Thank you for checking back in.