Me again! I notice that date/time fields in the App Builder are shown in ISO 8601 format (I think) eg: 2024-03-07T00:00:00Z. I was wondering if there were any plans to incorporate a date/time picker into the app so users can change the date time more easily?
In the meantime, I have bodged an ugly and inelegant, but functional temporary solution for anyone else in the same position. I created an iframe with some js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Date Time Picker</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
</head>
<body>
<input type="text" id="myDateTimeInput" placeholder="Select Date and Time">
<button onclick="copyToClipboard()">Copy</button>
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
<script>
flatpickr("#myDateTimeInput", {
enableTime: true,
time_24hr: true,
dateFormat: "Z",
utc: false,
onChange: function(selectedDates, dateStr, instance) {
var modifiedDateStr = dateStr.replace(/\.\d+Z$/, "Z");
instance.input.value = modifiedDateStr;
}
});
function copyToClipboard() {
var input = document.getElementById('myDateTimeInput');
input.select();
document.execCommand('copy');
alert('Copied');
}
</script>
</body>
</html>
This adds a date/time picker that converts the time to ISO 8601 (which is how it seems to be stored in BaseRow) and adds a button to copy that result so you can paste it in a text field.
It will be totally useless if you guys do add a date/time picker, but it will get me by for now…
Hi @spook!
I notice that date/time fields in the App Builder are shown in ISO 8601 format
Are you referring to dates shown in the data source filters? I’m struggling to think where else we show dates ![]()
If so, we follow the same date formatting as in the database builder. The date picker in the filter value will use the same ISO formatting as is configured on the database builder’s field (click Edit Field > Date format).
I was wondering if there were any plans to incorporate a date/time picker into the app so users can change the date time more easily?
Do you mean a date picker element or input element of type=date you can embed into your page? If so, it’s not on the roadmap, but it’s a great idea!
Sorry for the delay in reply. So basically, I have table (tasks) with 2 fields: start date and time and end date and time. I want to be able to create a new entry or edit a current one. Currently when I create a text input field to display the current date/time in an entry, it shows it in ISO format - which is not super user-friendly. If I want to change the date / time or create a new entry, I have to enter it in ISO format - also not super friendly.
Thanks!
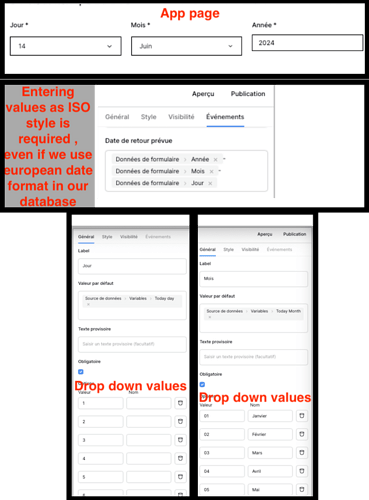
Its seems that in the app builder it’s different. In the table collum its 21/4/2024 and in the app it shows like 2024-04-21.
We ended up recreating manually a date picker for our app. Here are some screenshots to show what we did :
That will definitely work! Did you try the js iframe? It might be a bit simpler if it works for you.
Also the output in Make is different date then the input, unfortunately

![]()
@picklepete both options would be really great! A date picker as well as input element of type=date would make sure that data is consistant and easily changable by not-so-techy users.
Right now the date shows as “yyyy-mm-dd” wich is rather uncommon in our country so it is hard to explain, that users need to enter it in this format and manually without a date picker.
Anyway: thank you for the great work with baserow! it really amazing!
Makes sense! You can follow the development of this element in this Gitlab issue.
Anyway: thank you for the great work with baserow! it really amazing!
Thank you so much, we’re glad you’re enjoying it! ![]()
Thanks Peter. Really looking forward to having this in the app Builder!