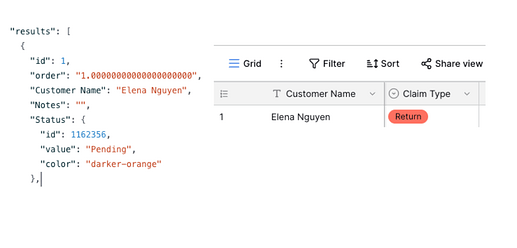
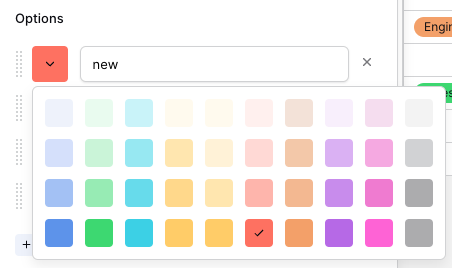
I’m working on an Appsmith app with Baserow as the backend, and I wanted to match the same colors used in Select/Multi-Select fields. These colors seem to work well with any theme and have decent contrast with black font against any of the base colors.

The API returns the color names, but not the hex or RGB values. And these color names seem to be specific to Baserow, and not following the standard web color names (which makes sense from an accessibility standpoint, not complaining).
There’s also the /fields endpoint, but I couldn’t find the hex or RGB values here either.

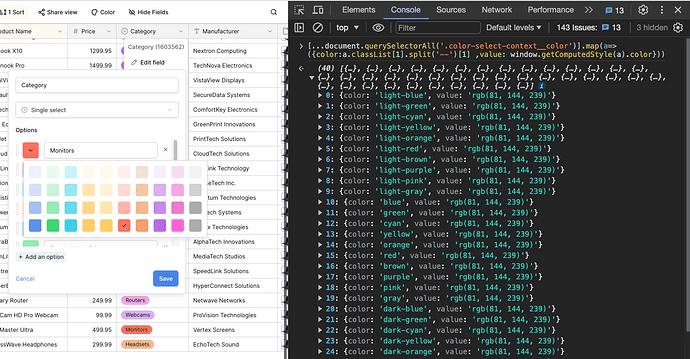
I checked the codebase but couldn’t find a full list of the colors in the repo. It seems to be computed css instead of hard coded. So I scraped the computed values from the browser console, and then transformed them into an object, so each HEX or RGB value can be accessed by the color name.
Here’s the resulting JSON for anyone who wants to use these colors in Appsmith or any other platform. Just declare this colors object in your JSObject or other environment, then use the color from the Baserow API to access the correct value.
Lookup Colors Object
{
"light-blue": {
"hex": "#f0f4fc",
"rgb": "rgb(240, 244, 252)"
},
"light-green": {
"hex": "#ecfcf1",
"rgb": "rgb(236, 252, 241)"
},
"light-cyan": {
"hex": "#cff5fa",
"rgb": "rgb(207, 245, 250)"
},
"light-yellow": {
"hex": "#fffbf0",
"rgb": "rgb(255, 251, 240)"
},
"light-orange": {
"hex": "#fffbf0",
"rgb": "rgb(255, 251, 240)"
},
"light-red": {
"hex": "#fff2f0",
"rgb": "rgb(255, 242, 240)"
},
"light-brown": {
"hex": "#f5e6dc",
"rgb": "rgb(245, 230, 220)"
},
"light-purple": {
"hex": "#f9f1fd",
"rgb": "rgb(249, 241, 253)"
},
"light-pink": {
"hex": "#f7e1f2",
"rgb": "rgb(247, 225, 242)"
},
"light-gray": {
"hex": "#f5f5f5",
"rgb": "rgb(245, 245, 245)"
},
"blue": {
"hex": "#dae4fd",
"rgb": "rgb(218, 228, 253)"
},
"green": {
"hex": "#d0f6dc",
"rgb": "rgb(208, 246, 220)"
},
"cyan": {
"hex": "#a0ebf5",
"rgb": "rgb(160, 235, 245)"
},
"yellow": {
"hex": "#ffe9b4",
"rgb": "rgb(255, 233, 180)"
},
"orange": {
"hex": "#fff4da",
"rgb": "rgb(255, 244, 218)"
},
"red": {
"hex": "#ffdeda",
"rgb": "rgb(255, 222, 218)"
},
"brown": {
"hex": "#f5ceb0",
"rgb": "rgb(245, 206, 176)"
},
"purple": {
"hex": "#dfb9f7",
"rgb": "rgb(223, 185, 247)"
},
"pink": {
"hex": "#f7b2e7",
"rgb": "rgb(247, 178, 231)"
},
"gray": {
"hex": "#d7d8d9",
"rgb": "rgb(215, 216, 217)"
},
"dark-blue": {
"hex": "#acc8f8",
"rgb": "rgb(172, 200, 248)"
},
"dark-green": {
"hex": "#a0eeba",
"rgb": "rgb(160, 238, 186)"
},
"dark-cyan": {
"hex": "#70e0ef",
"rgb": "rgb(112, 224, 239)"
},
"dark-yellow": {
"hex": "#ffdd8f",
"rgb": "rgb(255, 221, 143)"
},
"dark-orange": {
"hex": "#ffe9b4",
"rgb": "rgb(255, 233, 180)"
},
"dark-red": {
"hex": "#ffbdb4",
"rgb": "rgb(255, 189, 180)"
},
"dark-brown": {
"hex": "#f5c098",
"rgb": "rgb(245, 192, 152)"
},
"dark-purple": {
"hex": "#cf96f2",
"rgb": "rgb(207, 150, 242)"
},
"dark-pink": {
"hex": "#f285d9",
"rgb": "rgb(242, 133, 217)"
},
"dark-gray": {
"hex": "#b5b5b7",
"rgb": "rgb(181, 181, 183)"
},
"darker-blue": {
"hex": "#689ef1",
"rgb": "rgb(104, 158, 241)"
},
"darker-green": {
"hex": "#41dd75",
"rgb": "rgb(65, 221, 117)"
},
"darker-cyan": {
"hex": "#41d6ea",
"rgb": "rgb(65, 214, 234)"
},
"darker-yellow": {
"hex": "#ffd269",
"rgb": "rgb(255, 210, 105)"
},
"darker-orange": {
"hex": "#ffd269",
"rgb": "rgb(255, 210, 105)"
},
"darker-red": {
"hex": "#ff7b69",
"rgb": "rgb(255, 123, 105)"
},
"darker-brown": {
"hex": "#f5a96e",
"rgb": "rgb(245, 169, 110)"
},
"darker-purple": {
"hex": "#bf73ee",
"rgb": "rgb(191, 115, 238)"
},
"darker-pink": {
"hex": "#ff6dde",
"rgb": "rgb(255, 109, 222)"
},
"darker-gray": {
"hex": "#b5b5b7",
"rgb": "rgb(181, 181, 183)"
}
}
Usage
JSObject1.colors[ Table1.selectedRow.Status.color ].hex
JSObject1.colors[ Table1.selectedRow.Status.color ].rgb
And here’s the snippet to extract the colors from the computed styles in the browser console.
[...document.querySelectorAll('.color-select-context__color')].map( a => ({color:a.classList[1].split('--')[1] , value: window.getComputedStyle(a).background.match(/rgb\(.+\)/)[0]}))
Hope this helps someone else with their UI!
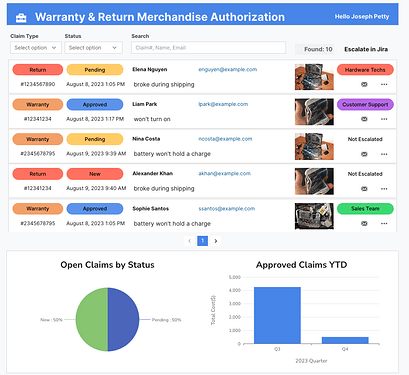
Here’s what I’m working on: