Utilizing a gallery view significantly streamlines the management of image-centric data, like a clients-item-catalog for a logistics firm I was working with today.
I’ve optimized the laborious task of incorporating over a hundred images into Google Sheets to create such a catalog, given the multitude of clicks needed to embed a single image, not to mention the absence of a full-screen viewing option.
I was deciding between Baserow and Airtable for this project and ultimately chose Airtable for two key reasons. Implementing these features could make Baserow’s gallery view as efficient as Airtable’s.
![]() Create new rows on drag and drop images
Create new rows on drag and drop images
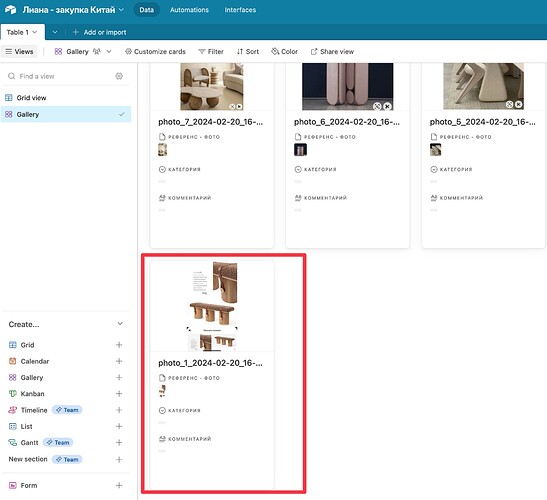
In Baserow, each image must be manually uploaded to its respective row, a two-step process of “create a row” followed by “upload image.” However, when handling image-based data, it’s far more practical to generate a row upon image upload. With Airtable, you can drag and drop a collection of images, instantly creating a new list of rows — effortless and instantaneous. Or you can choose to drag and drop these images into the existed row without open the extended view. I eagerly await its integration))
For a visual demonstration, here’s a screencast: CleanShot 2024-02-20 at 16.25.37 · CleanShot Cloud
![]() Image Cover options
Image Cover options
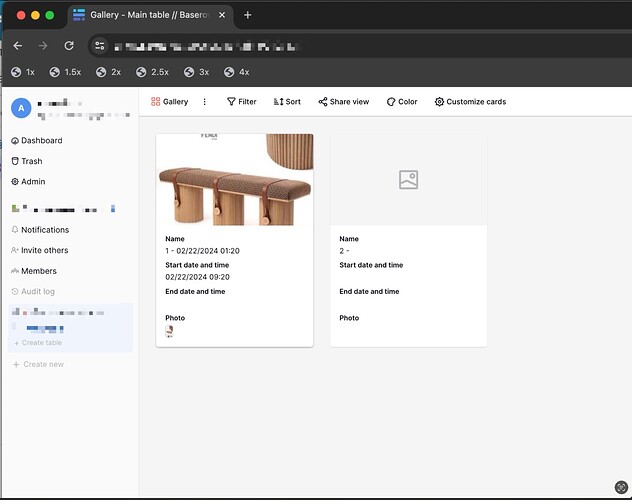
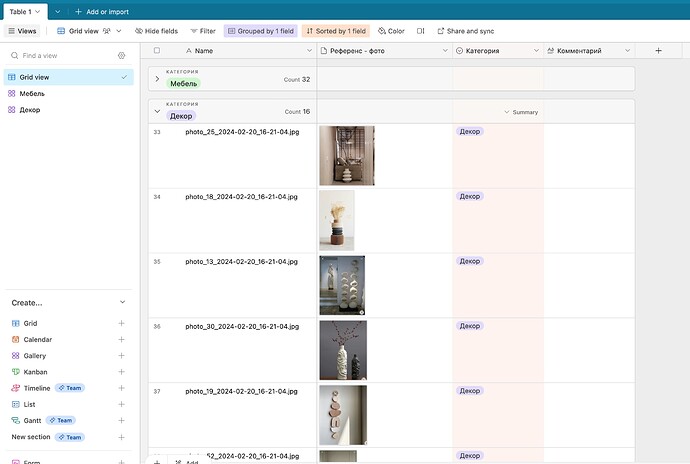
While both Baserow and Airtable offer a cover photo for each row in the gallery view (it would indeed be strange without one), Baserow limits you to cropping the image. For a logistics company’s inventory list, where product photos can vary widely in format and aspect ratio, seeing only a portion of a required table, chair, or sofa is far from ideal. Airtable’s “crop or fit” mode, which displays also the entire image without cropping, is essential for such tasks and should be a standard feature in Baserow as well.
Here is a screencast with demonstration CleanShot 2024-02-20 at 16.50.13 · CleanShot Cloud
Incorporating these two features would greatly enhance Baserow’s usability for image-heavy projects and could potentially make it the go-to choice for similar tasks in the future.