In App builder, I would like to create a page that allows adding new order for an existing table in a restaurant, but I can’t find the way to use a datasource for the key value list.
Is there a way to do it?
Hi,
Welcome to the community, I hope you enjoy working with the application builder!
At the moment, it is not possible yet to bind a data source to the dropdown element.
A work-around is creating an additional page that shows all the tables in a table element. The last field of the table element is a link that goes back to the original page, but fill in the id of the selected table in the url.
Hi Fred,
Thanks for the tip. I checked it out and it might work with lots of gymnastics I guess, as page parameters are not designed to be null, so when loading the original page, the parameter must have some (default) value.
Is there a way to pass an URL parameter? (I was lazy to search atm, so would be okay if you skip the answer) ![]()
Would be great if there’s a way to open a popup with a grid that populates original page with chosen row value, so the original page might have multiple values populated this way.
After all, I enjoy working in app builder. Looking forward to regularly check in how it advances in functionality. With it, seems to me you are on the good path to have a killer no-code platform.
Hi,
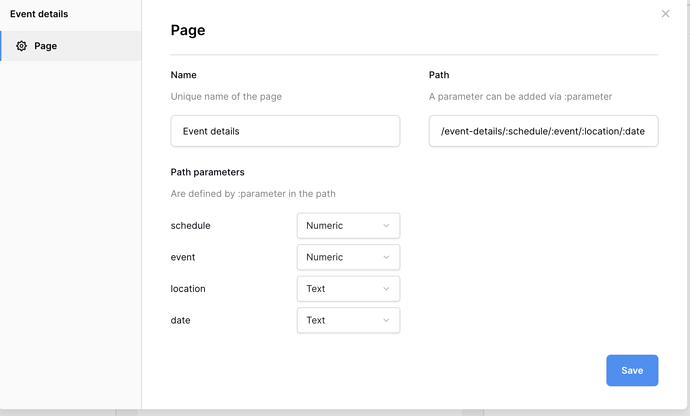
You can configure parameters for each page through the settings button. You can pass as many parameters as you want as a number or text:
I think it might be possible to open a popup since you can insert an iframe element. This frame element can contain a button that opens another page as a popup.
PS: there is a webinar tomorrow that explains the basics of the application builder:Intro to Baserow's Application Builder | Baserow