We created a multipage header for our application so we can have a menu show on the top of every page. But now every time we add a new link to the menu it shows up below the last week, so every element is positioned vertically. How do you position elements in a header, so they show up next to each (horizontally) and not on top of each other?
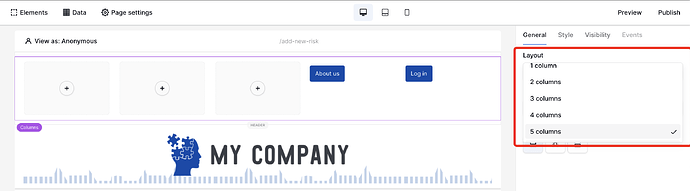
Use the multipage header element with a Columns element inside. Specify the number of columns, and you can style them to align more toward the right side if needed.
Is it what you’re looking for?
Yes, thanks! Suggest you add this to the docs as an explanation on how to create navigation. Also, your docs have images, but you can’t expand the images, so it’s impossible to actually see the images and so difficult to understand how to do many things in the application builder.
Thank you for the feedback. We will work on making improvements. ![]()