I have to use custom CSS to make it readable for the website docs and app.
Hi @srokatonie, would you mind sharing which version of MacOS you’re using, which browser that version as well? Also, are you using baserow.io, or are you self-hosting? If self-hosting, which version?
I’m also curious how you’re currently adding additional CSS to make it readable, and if you have extended anything else, other than making the font more readble for you?
Hey @bram
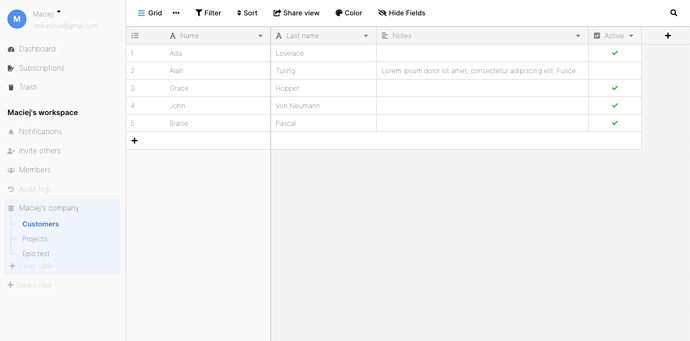
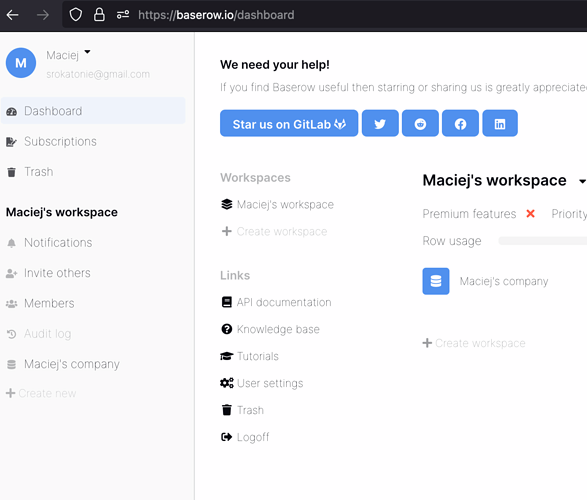
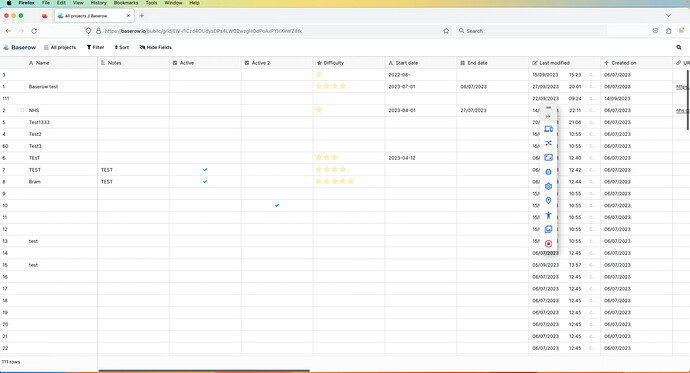
This actually happens on Firefox on my MacOS Ventura. Safari and Chrome are OK. The issue is visible on baserow.io (see attached)
and my most recent version Docker instance.
I fix it by adding a custom CSS rule:
body {
font-weight: normal !important;
}
Hey @srokatonie, with the information you’ve provided, I’ve not been able to reproduce the problem. I’ve used Firefox 118 and MacOS Venture on Browser Stack, and the fonts seem to work fine for me.
Is there any other information you can provide me with? What do you, for example, see when you open the development console of your browser, and is something visible in the networking tab (see video below)?
Is it possible that this happens on Retina?
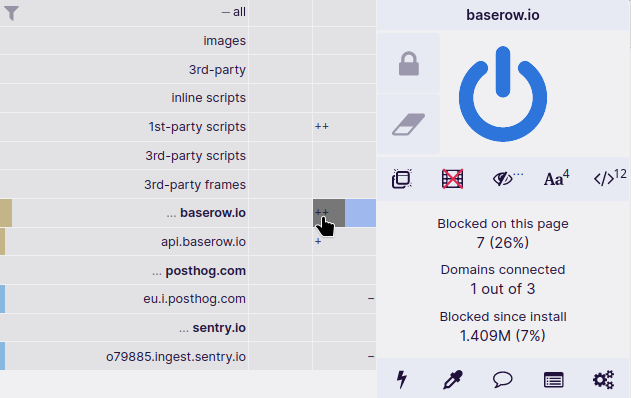
@bram I can confirm this can be reproduced on Firefox latest with uBlock Origin’s remote fonts filter (Aa) enabled. I always thought it was a Baserow design choice, given how common such low contrast fonts are, so the issue might be prevalent but unreported.

Yeah, my colleague have the same issue with fonts using Firefox (not sure about AdBlocker).
Our solution is to use Stylus FF extension and add this style:
body {
font-weight: normal !important;
}
That’s interesting. Does uBlock Origin give a reason on why it somehow blocks or change the Baserow font?
Interestingly, the issue does not happen on my M3 MacBook Air. I will double-check on my Pro later in the week.
I recorded the screen to show the issue, it also happens on an external screen (not retina)
Please let me know when you view/download the video so I can remove it.
Could it be that it’s because Inter is a Google font?