Hey @shaping-horizons,
If you wanted to do Baserow > Google Sheets > GDS there are ways you can make it happen, I have just spent a couple of minutes testing this with n8n.io.
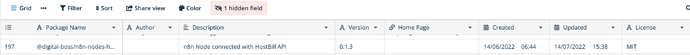
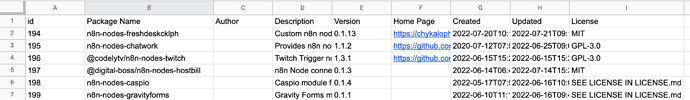
So I use Baserow to store a list of our community nodes in, This is my sample dataset I will be using. In Baserow this looks like this…
So from this I go to Google Sheets and add in the columns I want to keep.
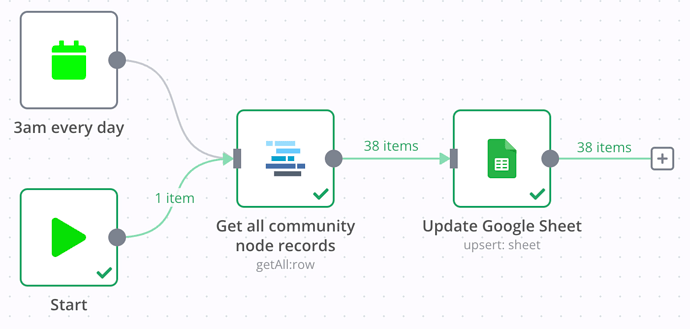
Now in n8n I make a quick that looks like this…
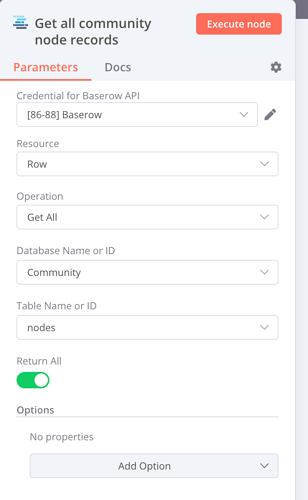
What this does is every morning at 3am it will connect to Baserow and pull all the records.
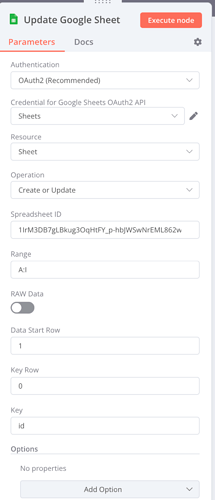
It will then Update or insert the records into the google sheet based on the incoming header items.
Once ran in my Google Sheet I now have the information that I wanted from Baserow and can connect it to GDS in the normal way.
There is an example workflow below if you wanted to give it a bash, You could also probably do the same thing with Zapier or Make but this is the way I know, Hopefully it helps.
Example Workflow
{
"nodes": [
{
"parameters": {},
"id": "4c7ea0a7-5bd8-401d-ac84-83bc48a20b07",
"name": "Start",
"type": "n8n-nodes-base.start",
"typeVersion": 1,
"position": [
240,
380
]
},
{
"parameters": {
"triggerTimes": {
"item": [
{
"hour": 3
}
]
}
},
"id": "614948e0-dd81-4dc7-bd91-367e41b13718",
"name": "3am every day",
"type": "n8n-nodes-base.cron",
"typeVersion": 1,
"position": [
240,
200
]
},
{
"parameters": {
"databaseId": 48,
"tableId": 206,
"returnAll": true,
"additionalOptions": {}
},
"id": "cc784d6a-a8ee-4e6c-9902-41a778367c57",
"name": "Get all community node records",
"type": "n8n-nodes-base.baserow",
"typeVersion": 1,
"position": [
460,
300
],
"credentials": {
"baserowApi": {
"id": "91",
"name": "[86-88] Baserow"
}
}
},
{
"parameters": {
"operation": "upsert",
"sheetId": "1IrM3DB7gLBkug3OqHtFY_p-hbJWSwNrEML862wXxoo4",
"range": "A:I",
"options": {}
},
"id": "f6b41cd8-b2c5-4d02-b0c5-fe10f7e012f1",
"name": "Update Google Sheet",
"type": "n8n-nodes-base.googleSheets",
"typeVersion": 2,
"position": [
680,
300
],
"credentials": {
"googleSheetsOAuth2Api": {
"id": "5",
"name": "Sheets"
}
}
}
],
"connections": {
"Start": {
"main": [
[
{
"node": "Get all community node records",
"type": "main",
"index": 0
}
]
]
},
"3am every day": {
"main": [
[
{
"node": "Get all community node records",
"type": "main",
"index": 0
}
]
]
},
"Get all community node records": {
"main": [
[
{
"node": "Update Google Sheet",
"type": "main",
"index": 0
}
]
]
}
}
}